
Lookerの可視化(Vizualization)で何が出来るか確認してみる – テキストテーブル(Text Table)編 #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『テキストテーブル(Table)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
テキストテーブル(Table)とは
Lookerの可視化形式で利用可能なものの1つ、『テキストテーブル(Table)』とは、いわゆる"クロス集計表"と呼ばれるものです。行と列のヘッダーに指定したカラムのカテゴリ・名前が表示され、それらの行列が交差するセルには該当する部分の数値項目が表示されるものです。データを扱う際にはまずはじめに見る事になる、最も一般的な形式のグラフとなるのではないでしょうか。
Lookerの可視化形式でも勿論この形式は用意されています。データをExploreで扱う際にはまず結果がこの形で表示されますし、選択可能な可視化形式の選択肢としても一番最初に来るものとなります。
可視化実践
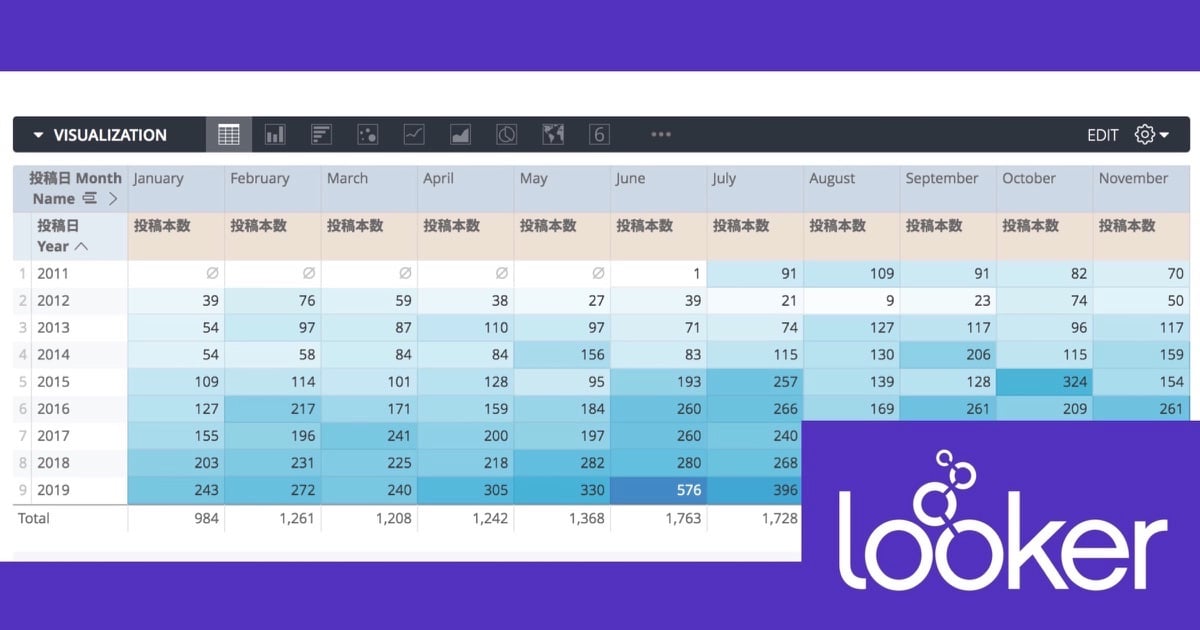
ではテキストテーブルでどんなことが出来るのか見ていきましょう。Developers.IOのブログ投稿データの内容を下記の形で年&月をクロスさせた形で表示させてみます。この時点でクロス集計表の形になっていますね。
可視化(VISUALIZATION)タブを開いて、一番左側にあるアイコンをクリックしてみます。するとデータがテキストテーブルで表示されます!...というか先程と同じ形ですね。
編集可能な設定項目を見ていきます。テーブルのテーマは任意の選択肢から色味を変更する事が可能です。また、データの時点で合計を表示していて、可視化の時点では非表示としたい場合、その内容を切り替えることが可能です。
表示行は任意の条件でその内容を表示する、または隠す事が可能です。
テーブルヘッダの項目の見せ方については、表示内容を制御可能です。
また、カラム名称については任意の内容に置き換えて表示することも出来ます。
表の書式設定については『Enable Conditional Formatting』を有効とする事で幾つかの設定が可能となります。
初期設定では、任意のカラーパレットを用い、値の大小をそのカラーパレットの色味と連携させて色の濃淡で表現する『ルール』が適用されています。
このルールは任意の条件で追加する事が可能です。
試しに、月の投稿本数が10本を超えていた場合、セル背景色と文字の太さを変更するようなルールを追加してみたいと思います。
追加してみましたが、なぜか文字が太字になるだけでした。一旦、元からある方のルールを削除して、改めてルールを追加(初期設定された配色ルールは追加した時点でデフォルトの内容として用意されます)してみます。
すると、意図した内容でテキストテーブルが表示されました。このルールについては『先勝ち』の法則があるようです。
まとめ
というわけで、Lookerの可視化機能で利用可能な『テキストテーブル(Table)』に関する内容のご紹介でした。恐らく最も使われる機会が多いであろう表示形式ですが、条件書式を上手く活用するだけでも様々な表現が出来るかと思います。






















